
JavaScript is a full programming language. It is used to make dynamic web pages with client- side scripting.
Using JavaScript is like writing a program with an object-oriented language that can execute in the user's browser. With it, we can use built-in methods or we can define new functions.
As with CSS, it can be used within an HTML document or it can be written as an external document that the HTML document references. Also, we can spice up our program by using CSS to add style to our JavaScript.
This tutorial will give you a bit of a glance at the neat things you can do with JavaScript.
JavaScript has built-in methods that act upon certain elements of your HTML document. For example, JavaScript has a window object with methods to act upon it. If we call the window.alert() method, an alert box pops up.
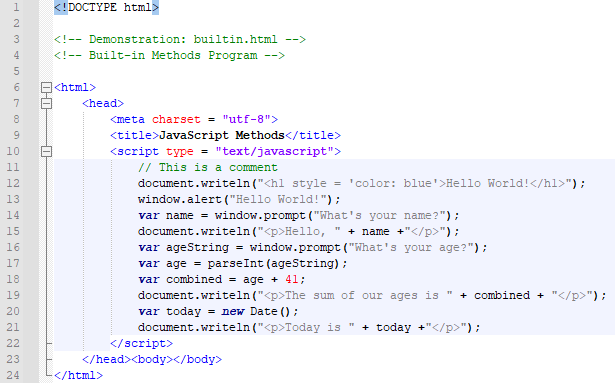
That method and a few others are shown in the code below.
As you can see, there is a lot going on in this program.
The first thing you might notice is that this is, actually, an HTML document. In this case, the JavaScript is embedded in our document as indicated in line 10 by the script tag.
Before we get into the methods, note that there is a comment in line 11. This is a single line comment. We can, also, have multiline commenting in JavaScript by enclosing our comments in /* and */.
The first method is the document.writeln() method. This simply displays whatever is in the brackets on the screen. As you can see, we are able to include HTML tags and CSS style in our text.
The next method is the window.alert() method we mentioned earlier. It simply pops up a box with whatever text is in the brackets.
In lines 14, 16, 17, 18, and 20, we have variables. In JavaScript, we don't need to specify the type of variable. We only have to use the key word var.
In line 14, we use our variable to hold text that the user enters. The window.prompt() method pops up a box with a text field for the user to enter information.
In line 15, we display the information using the variable holding whatever the user entered.
In line 16, we asked the user to enter their age. JavaScript doesn't know the user entered a number so we have to use parseInt() to have it recognize the user input as an integer.
Then, we can use that integer in a math equation, like we do in line 18.
Lastly, in line 20, we demonstrate the built-in Date class. We call the constructor using the new keyword to get the current date and time.
As with other programming languages, we can use iteration and check for specific conditions with JavaScript.
In this program, we use a couple of if statements to check for conditions and a for loop to show iteration.
Note the if statement in line 13. It has 3 conditions, separated by ||, the symbol for or.
Also in line 13 are the letters "NaN". NaN stands for Not a Number and checks the variable to make sure it is a valid number.
You may notice that some blocks of statements are surrounded by curly brackets and some are not. This is bad practice in JavaScript. To make sure your code executes properly, always use curly brackets with iterations and conditionals, even if the code is only 1 line.
JavaScript is able to use all other common iterations and conditionals. These include while loops, do-while loops, and switch-case conditionals.
It, also, uses the common increment and decrement calculations such as x++, ++x, x--, and --x.
Earlier, we looked at some built-in methods based on document objects. If you recall, there was a Date object that we created using new. JavaScript has a number of useful built-in object types. We'll take a look at some with our next program.
In this program, we see methods called on two types of objects: Math and String.
The Math methods are called using the built-in Math object. You can see examples in lines 11 and 12.
In line 11, we call the method that finds the square root of an integer.
In line 12, we call the method that raises a number to the power of another number.
The methods called on the String object are a little different. They require a user-defined object to be called upon. In this case, we created variables containing strings then called the methods using those variables.
In line 15, we used the charAt() method to find the character at a specified index.
In line 20, we used the indexOf() method to find the index of a specific character.
In this tutorial, we have covered just a small handful of the many built-in objects and methods. I encourage you to research more to discover all kinds of things JavaScript can do.
So, the built-in methods are great. They can do all kinds of things but they can't do everything.
What do you do if you need to modify data in a very specific way?
You create your own function!.
Combining built-in methods with your own functions leads to endless ways to manipulate data. Combine that with some CSS formatting and you can do crazy things in JavaScript!
There are a lot of interesting things going on in this program.
First, we see the function. It begins in line 11 and ends in line 19.
As you can see, we simply need to declare a function and give it a name. In this case, we have a set of plain brackets with nothing in them. If we wanted to pass arguments into the method, we only need to list variables, not types. For example, we could say function multiply(a, b) to pass two values to the function.
Another feature that makes JavaScript functions easy is that we don't need to declare a return type. If we want to return a value from the function we can but either way, we don't have to explicitly tell the interpretor that in the function declaration.
Line 13 is an example of how we can modify the style of the page within JavaScript code. Here, we are setting the Style Background-color attribute of the Document Body element.
Lines 14 through 18 should be quite familiar by now.
Line 20 is interesting. Here, we are adding an Event Listener to the window object. An event listener watches for a specific action on an object. We could use an Event Listener on a button object to perform some action when the button is clicked, for example. In this case, we are telling the program to watch for the Load action on the Window object. In other words, when the Window loads, we want the program to perform some action. The second argument, multiply, is the function we want the program to call when the window loads. This causes the multiply() function to run as soon as the page is loaded.
There is so much this tutorial has left out in order to give you a quick introduction to JavaScript but I hope you have enough information now to play around and try some programming.