Bookmarks Project
Design Documents & Discussion:
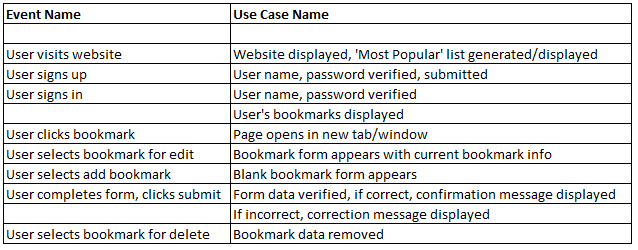
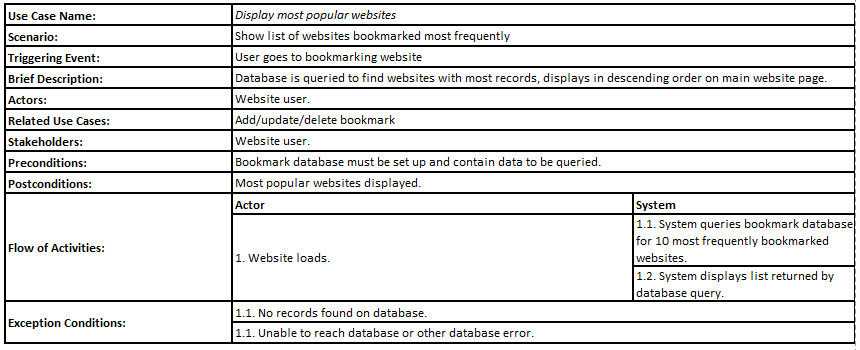
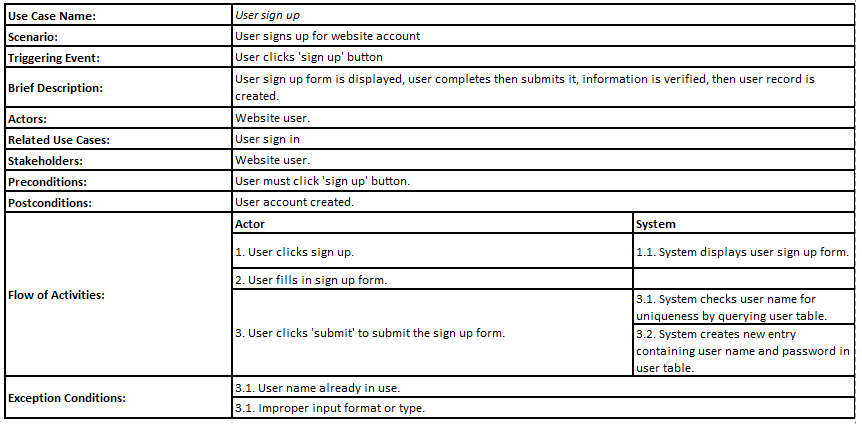
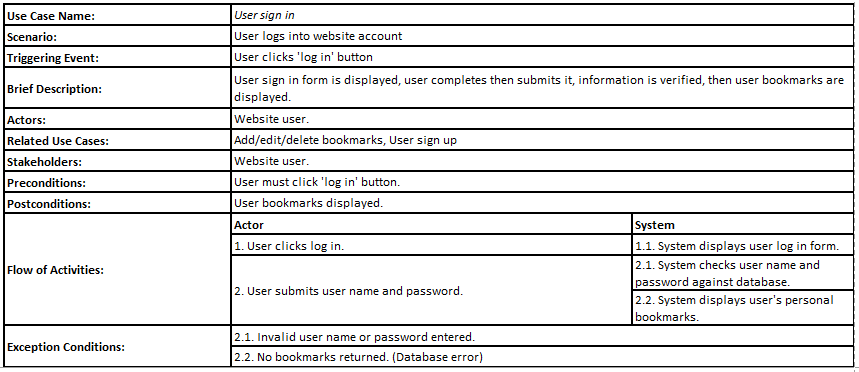
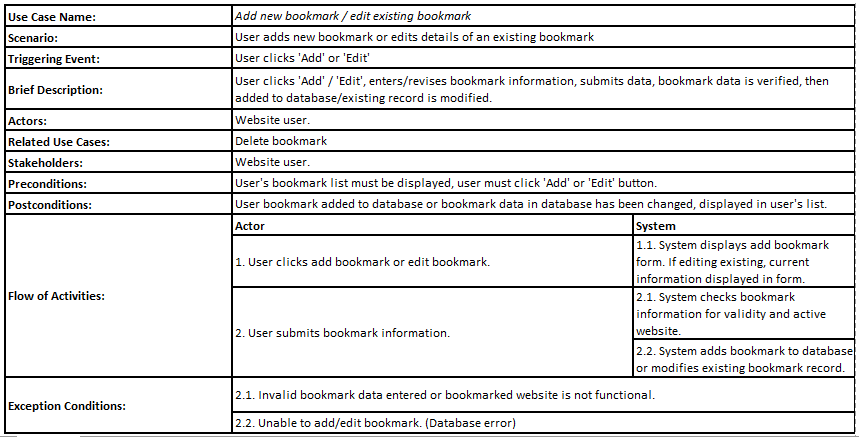
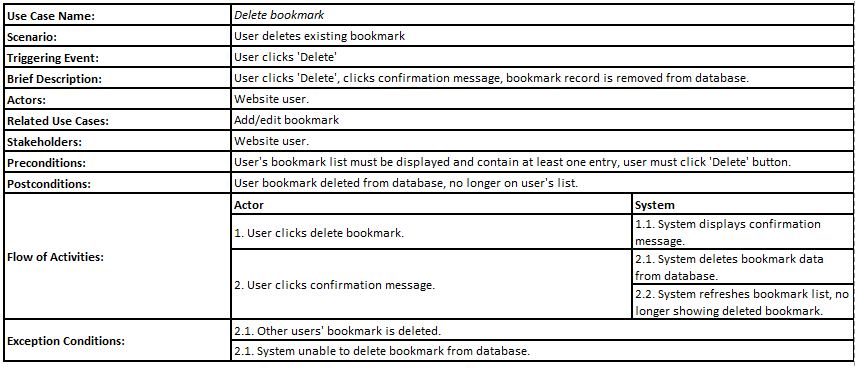
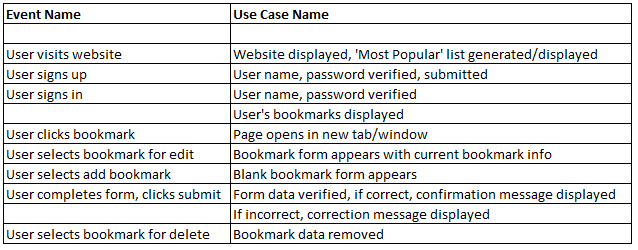
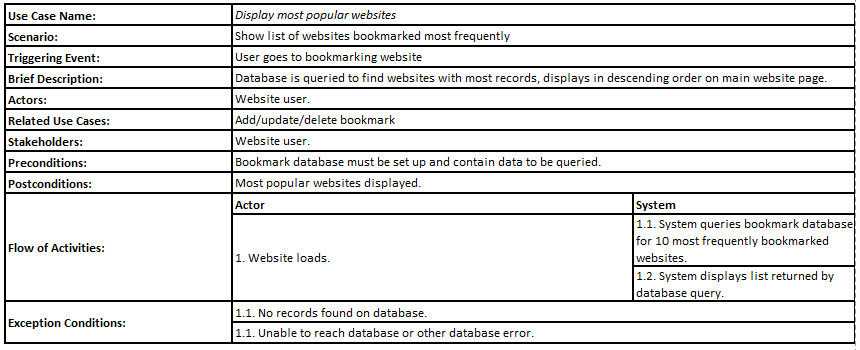
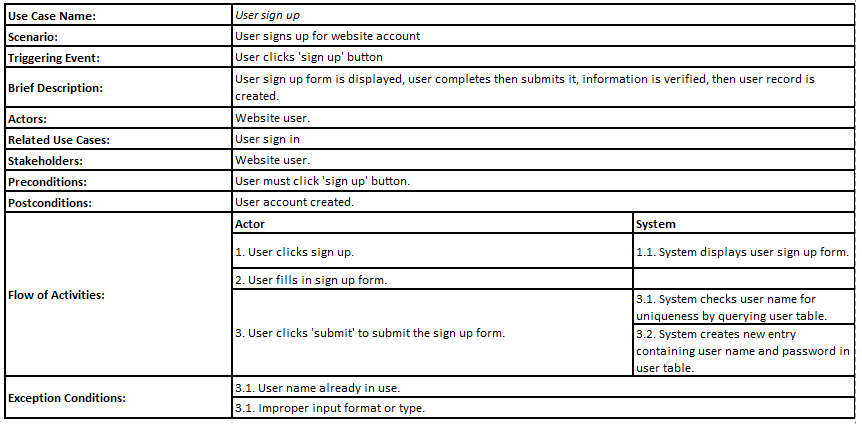
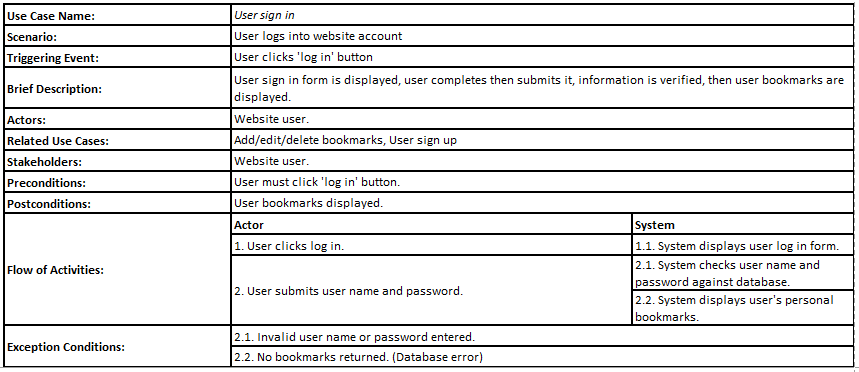
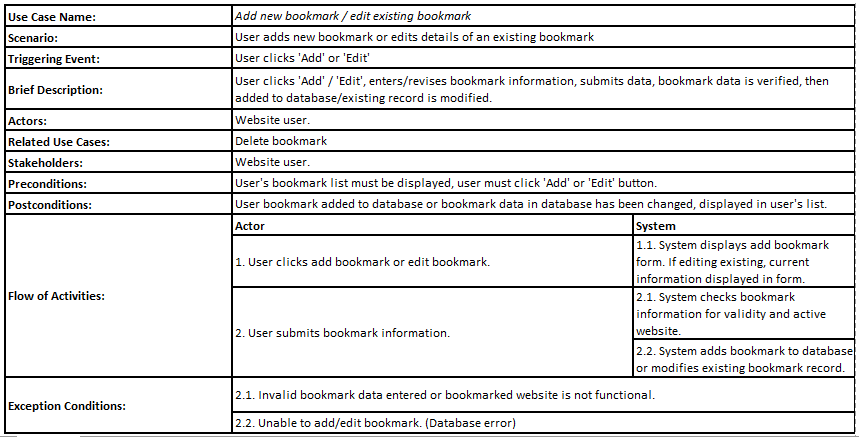
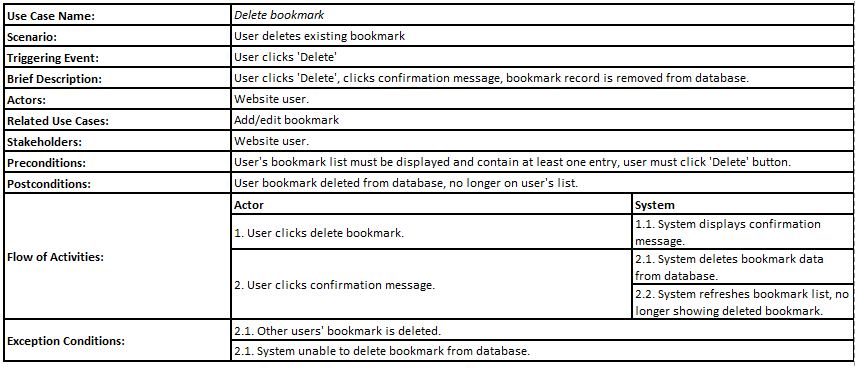
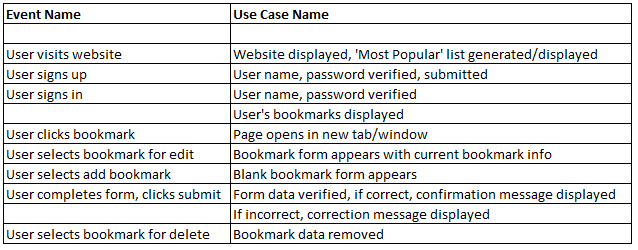
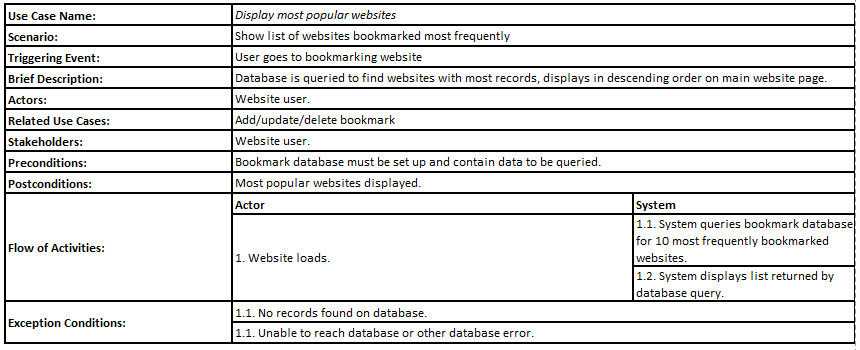
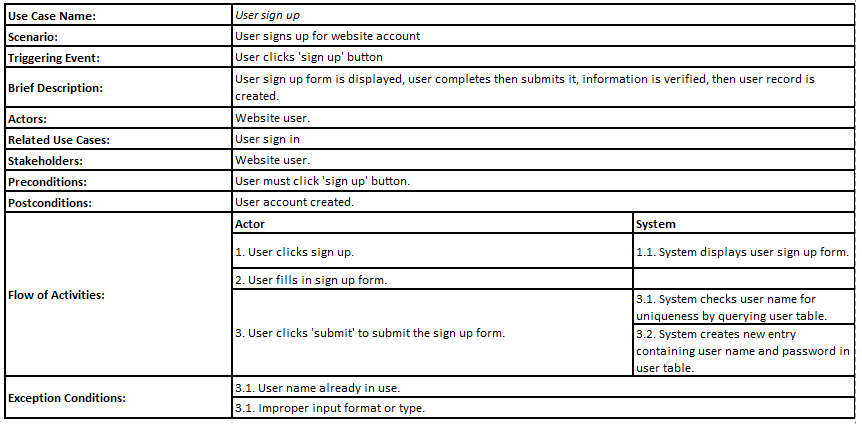
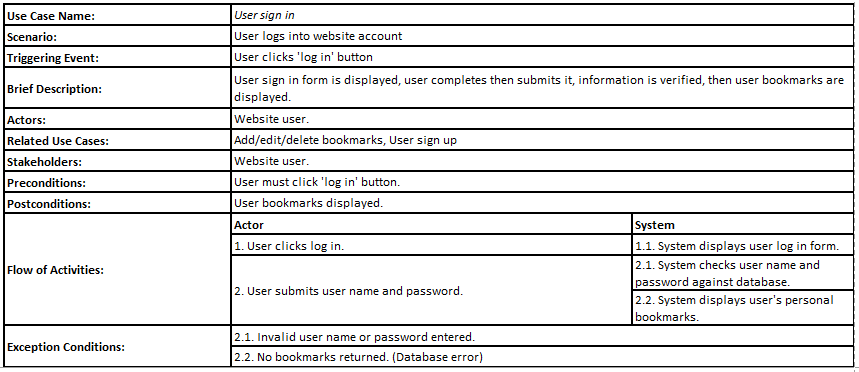
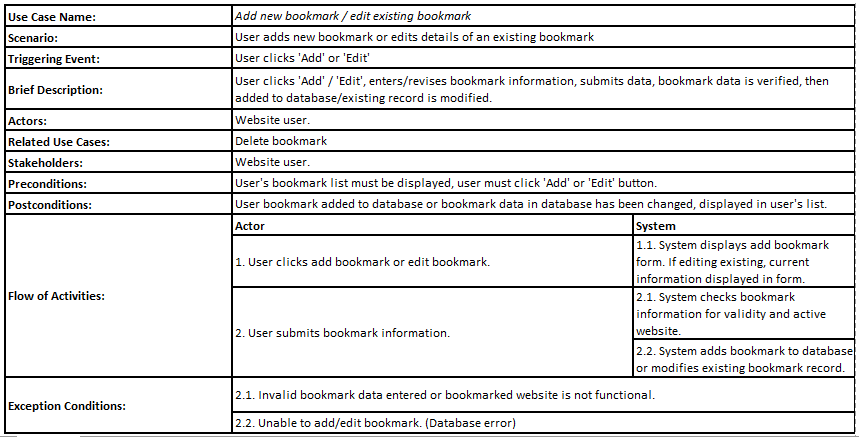
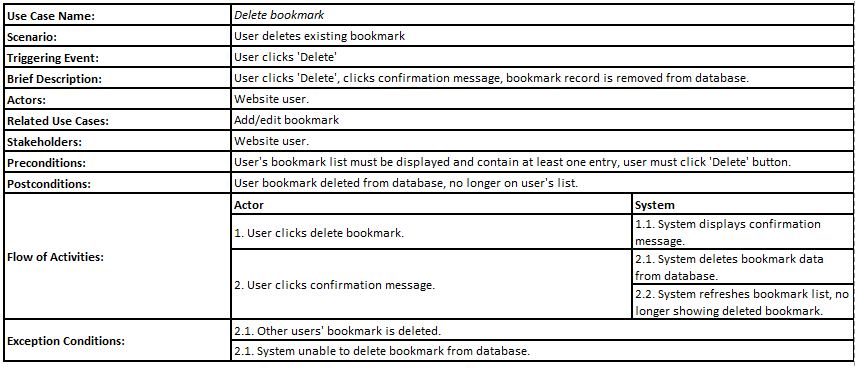
For the design of this website, I focused on use cases. The use case documents I created are below. With the database design, I
thought about the columns and attributes that were needed then wrote them down so that I would have a reference when writing the code.
Other than that, I made notes about the project requirements before I got started, and made notes as I wrote code when I knew I would
need to have another document work with the one I was writing.






General Information:
This website uses cookies. Your user name and an ecrypted version of your password will be saved for the duration of your session.
To make sure your data is not saved, always log out after using the site.
This website uses pop ups. The website may not function properly if pop ups are not allowed by your browser.
Instructions for use:
To cancel any of the below actions, close the pop up form by clicking the x in the top right corner.
Creating a new user
- Click the Sign Up button. This will open a pop up form. All fields are mandatory.
- Enter your first name.
- Enter a unique User Name. If your user name is not unique, you will receive a message when you try to submit the form.
- Enter a password. There are no password restrictions.
- Click the Sign Up button. If successful, the form will close. You may, then, click Log In to enter your account.
Logging in
- Click the Log In button. This will open a pop up form. All fields are mandatory.
- Enter your user name.
- Enter your password.
- Click the Log In button.If successful, you will be redirected to your personalized bookmarks page. If unsuccessful, you will be notified and a link
to the main site will be provided.
- If you are unable to remember your credentials, please contact the site creator using the link below.
Adding a bookmark
- From your personalized bookmarks page, click the Add New button. This will open a pop up form. all fields are mandatory.
- Enter the name of the bookmark. This can be whatever you would like.
- Enter the website address (URL).
- Click the Add button.
- The form will validate the website address. If the website is not working or the address isn't valid, you will receive a
message and a link to go back to your bookmarks page. Otherwise, you will be brought back to your page automatically and the
changes will be shown.
Editing a bookmark
- From your personalized bookmarks page, click the Edit Existing button. This will open a pop up form. Only the ID # field is
mandatory.
- Enter the ID #. This number can be found on your list of bookmarks.
- Enter the bookmark name, if you would like to change it.
- Enter the website address (URL), if you would like to change it.
- Click the Save Changes button.
- The form will validate the website address. If the address is not valid, or neither the bookmark field nor the URL field
was filled in, a message will appear with a link back to your bookmarks page. Otherwise, you will be brought back to your page
automatically and the changes will be shown.
Deleting a bookmark
- From your personalized bookmarks page, click the Delete Existing button. This will open a pop up form. The ID # field is
mandatory.
- Enter the ID #. This number can be found on your list of bookmarks.
- Click the Delete Record button.
- The bookmark will be checked to make sure it's a valid entry associated with your user name. If so, it will be deleted and
the page will be refreshed with the bookmark no longer showing. If it is not valid or isn't associated with your user name,
a message will be shown with a link back to your bookmarks page.
Logging out
- Click the Log Out button. This will clear your information from your browser and redirect you to the main bookmarks page.
Commentary:
I ran into a couple of problems with this assignment. The main issue was figuring out how to get the HTML functionality into my PHP code.
One example of this can be found on the personalized bookmarks page. I couldn't figure out how to disable the delete and edit buttons
when there were no current records. I tried embedding JavaScript in an HTML echo statement but GetElementById was not able to retrieve
the elements. I searched Google and was not able to find a solution. Another problem I ran into was with validating the websites. I tried
using Ajax with JavaScript but I ran into an issue with CORS in my browser. I read through the class forum and found out a classmate had
used PHP cURL instead. When I tried that, it worked. This is the address of the website where I found the code:
https://www.codexworld.com/how-to/check-website-availability-php-curl/. I wanted to implement a more robust user account system
but I felt it was beyond the scope of the assignment so I left it for future research. Specifically, I would love to be able to implement
some sort of option for users who have forgotten their user name or password. One last note about this assignment, while learning about PHP,
it became apparent that the mysqli functions are used now, instead of the mysql functions in the textbook. Additionally, SQL queries are
performed using prepared statements to protect against SQL injection attacks. Even though these things are not what was taught in the textbook,
I opted to use them because I wanted to learn industry best practices.
Bookmarks Main Page
Contact Site Creator
Shari Bee Home Page